
Problem Statement
We don’t have any way in cypress where we can create test cases without writing any code and it was a bit tough to understand the various actions /commands in cypress, especially for new users.
Solution
Cypress.io team introduces “Cypress Studio” in version 6.3.0 which helps us to interact with UI and generate test script and completely new test cases (it) blocks for us which help us to understand the various commands.
Overview
Cypress Studio provides a visual way to generate tests within the Test Runner, by recording interactions against the application under test.
The .click(), .type(), .check(), .uncheck(), and .select() Cypress commands are supported and will generate test code when interacting with the DOM inside of the Cypress Studio.
Steps to integrate Cypress Studio
Step 1
Change in cypress.json file. Add below the line on cypress.json “experimentalStudio”: true

Step 2
Create .spec file e.g with URL (*See Below Screenshot)

/// <reference types=”cypress” />
describe(“Test login funcationlity “, () => {
it(“Open URL”, () => {
cy.visit(“https://www.saucedemo.com/”);
});
Step 3:
Now run “yarn run cypress open”
Step 4:
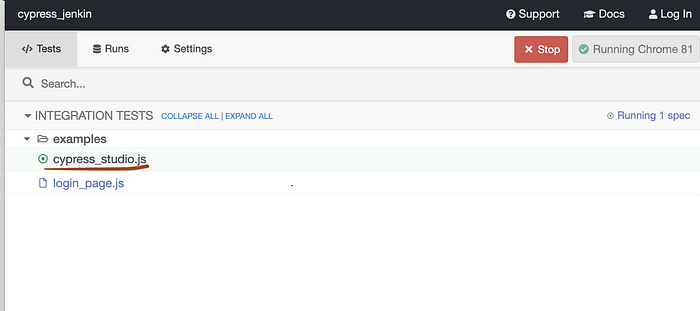
The test runner is open, run “cypress_studio.js” test case

Step 5:
After the Test case run successfully we will see TWO OPTIONS
Two Options (Add Commands to Test, Add New Test) [See Screenshot Below]
— Add Commands to Test (Add Test steps in the existing test case.)

— Add New Test (Add Completely new test case)

Explanation of TWO Options (Add Commands to Test, Add New Test)
Step1.1:
Add Commands to Test (Add Test steps in the existing test case)
Click on “Add Commands to Test” Cypress Studio ready to record the steps [Both Screenshot Below]


Enter Username / Password. On the left Side (In Command Log) all the steps are recorded by Cypress Studio

Click on Save commands, for recorded steps code is generated [See screen shot] below

Step 1.2:
Add New Test (Add completely new test case) which “Cypress Studio” do for us)
You can add a new test to any existing describe or context block by clicking “Add New Test”
Click on Add New Test (See Below Screenshot)

Enter URL https://www.saucedemo.com/ and click on Go

Enter Username and Password and click on the Login button. All steps are recorded on the left side (In Command Log).
Click on Save Commands, Enter “test case name” and click on Save Test

Once the above steps are done, view the generated code by Cypress Studio.
We Can see on the left side (In Command Log) new test case (with name ‘Updated Test Case’ is added)

Cypress Studio Added New Test case (it) block under describe or context block

Conclusion
Cypress Studio generates and saves commands directly to your test suite by interacting with your app as an end-user would. Cypress Studio helpful especially for Non-Cypress users to understand the various commands.

